Navigation Bars, everyone has one. This took me FOR-EV-ER to figure out. And thanks to my lovely friend Talia, I finally got it. And I thought I would share how to make this, to help those who would like to further customize their blog. But can't figure things out.
I've never used any other blogging site other than Blogger, but I figure it's all pretty much then same.
First things is first. You need some sort of editing software. I always use Photoshop CS5 but I understand not everyone has it on their computer. There ia a free program you can download and it works just fine. It's called Gimp.
So I will have examples of both Gimp and Photoshop. To help walk you through it.
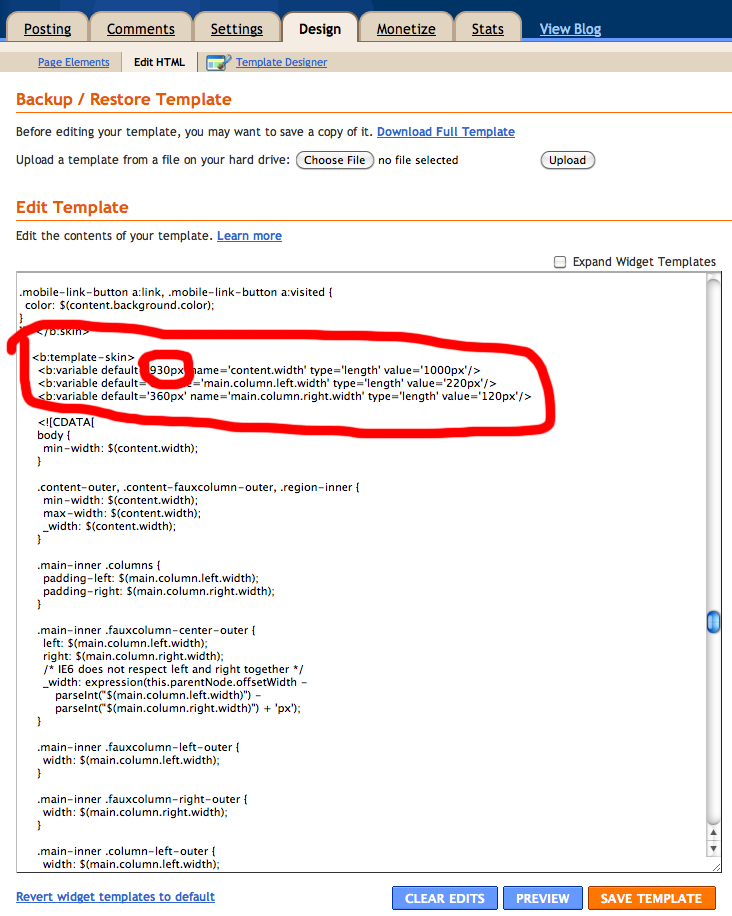
OKay, now you need to find out how wide to make your navigation bar. Go the the edit html tab, and you will need to find

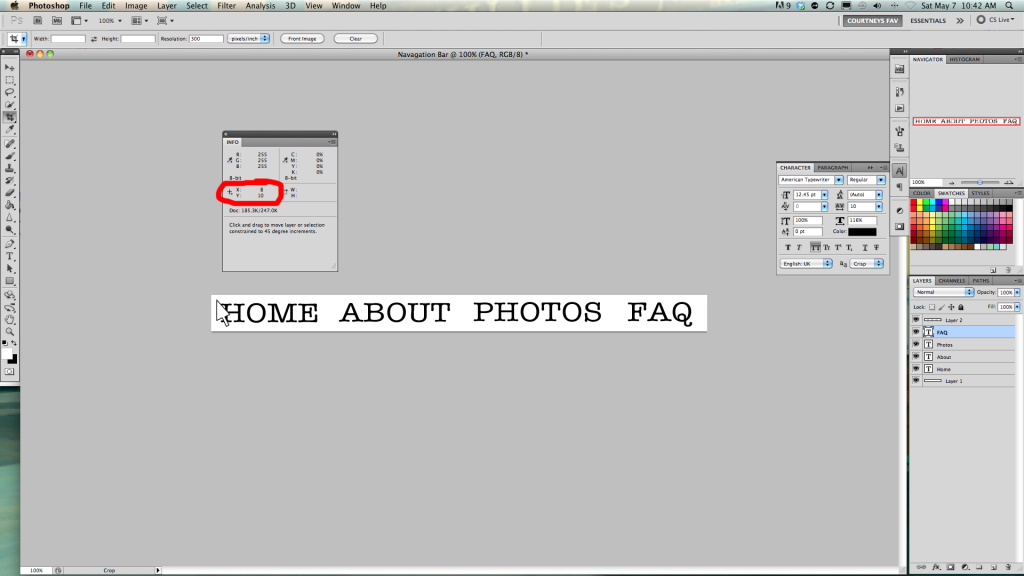
Then find the number highlighted above. This is the number you will want to use when creating your navigation bar image.
Now we create the image you will use as your navigation bar.
 |
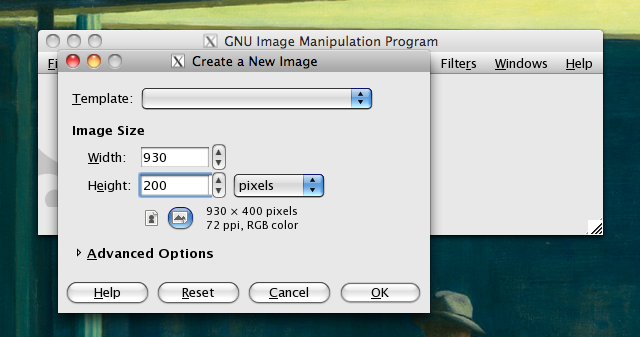
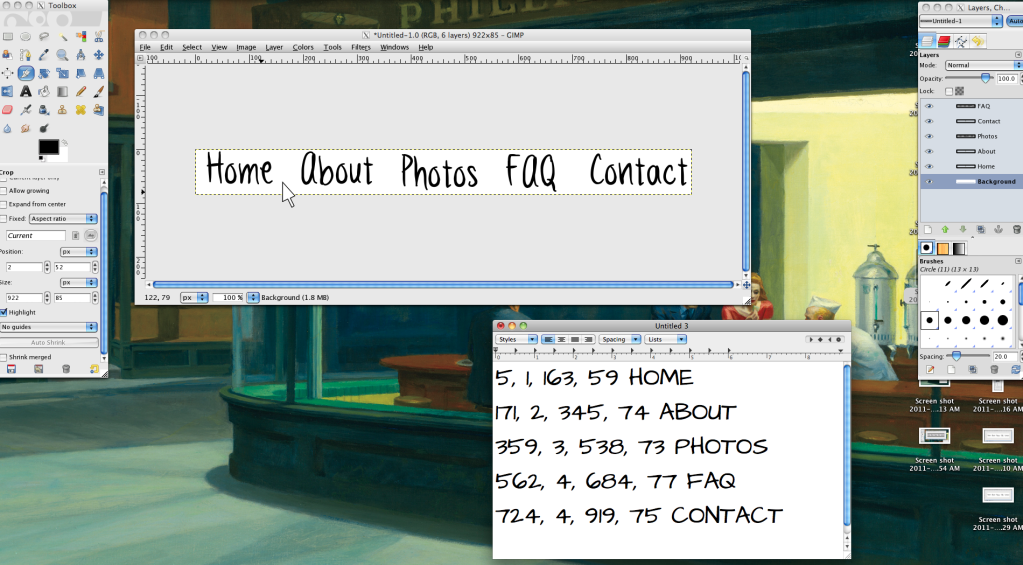
| Create New image in GIMP |
OR
 |
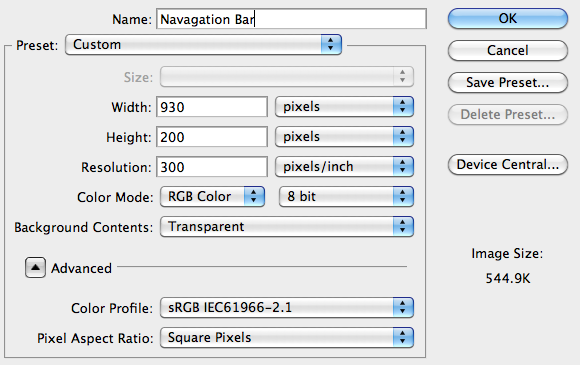
| Create New Image in Photoshop |
Now Design your image how ever you want. It can literally be, however you want. Just as long as you keep it at the correct width. It can be as fancy or as simple as you want. (Side note: if you want ANY part to be transparent, be sure to save your image as a .png)
 BTW I also go to dafont.com to find all my fonts. I LOVE this website for fonts. Especially because I'm obsessed with fonts.
BTW I also go to dafont.com to find all my fonts. I LOVE this website for fonts. Especially because I'm obsessed with fonts.Once your image is created and you are fully satisfied. You will need to get the x and y coordinates to create your image map. Which means making part of the image clickable, to go to a link.
 |
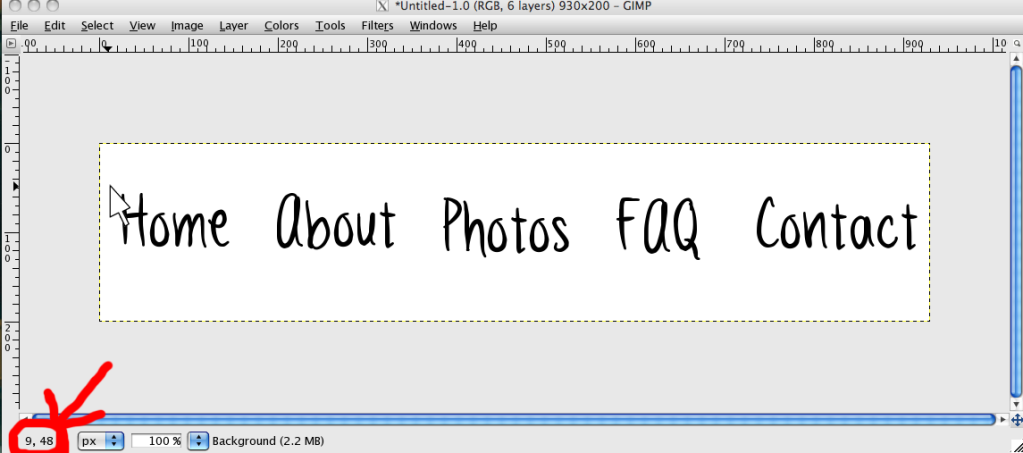
| GIMP: Hover over the top left corner of the space you want to make the "clickable" link. |
 |
| Photoshop: Hover over the top left corner of the space you want to make the "clickable" link. |
You will want to make note of all your coordinates. Then save your image and upload it somewhere online that will not resize the image. Then you will need to obtain the image address.
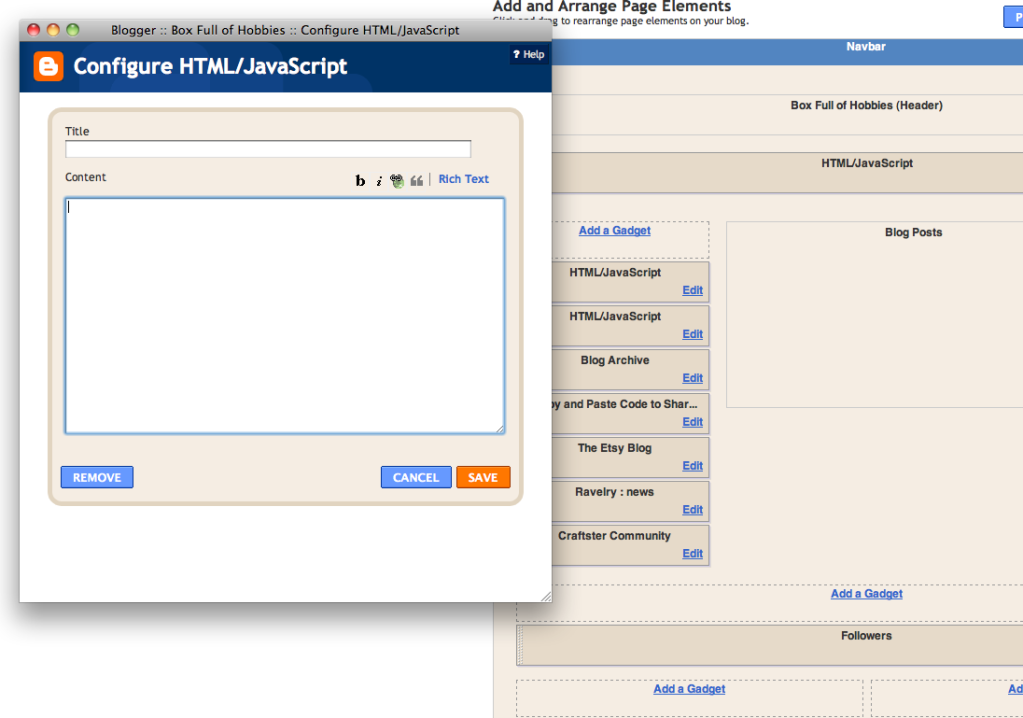
You will need to add a HTML/Java Script Gadget to the top of your page.
And paste the following code:
Of course the above is just an example using the coordinates from the GIMP example, you will want to replace all the information to be customized to your coordinates and blog.And paste the following code:
(Side Note: if you want your link to open in a new tab just add: target="blank" right after the end quotes of the URL. See the "CONTACT" link above for an example)
And that's all. Hit save and you're done!
If you have any problems or questions please feel free to contact me and I would love to help you figure things out.






1 comment:
I'm a new follower, I love your blog. I've been trying to figure out navigation bars forever! Hopefully this helps!
Post a Comment